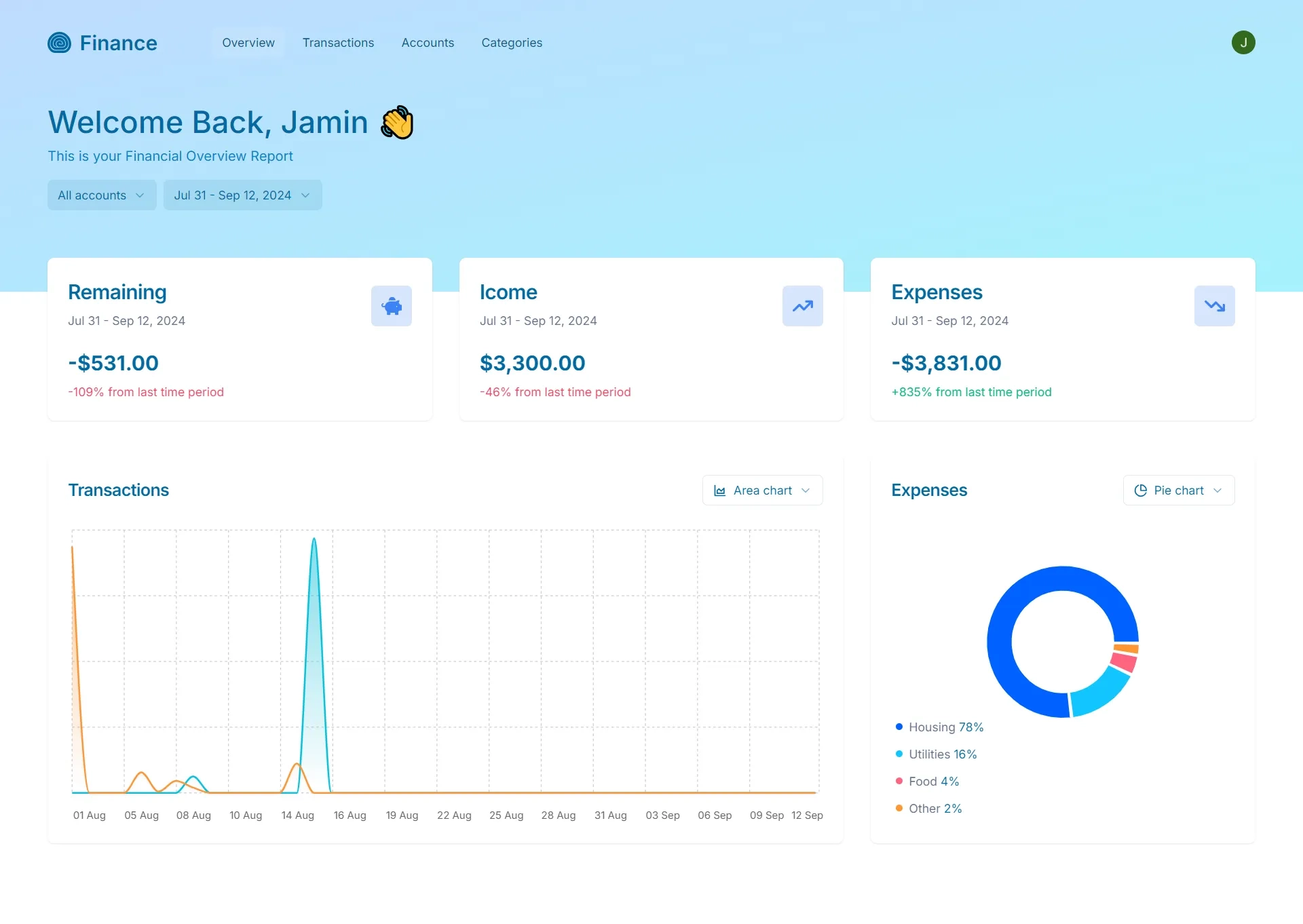
Finance Dashboard
 Jamin Roberts
Jamin Roberts 
Project Summary
This personal finance application allows users to track their income, transactions, and spending habits in an intuitive and visually appealing UI. Users can categorize their expenses, link transactions to specific accounts, and view their financial data on a dashboard that makes it easy to understand their spending patterns. The app also offers the ability to filter spending by date range and category, making it simple for users to gain insights into their financial habits. Additionally, importing transactions via CSV is a breeze, adding extra convenience for those who want to quickly get their data into the system.
The target audience is anyone looking to get better insights into their spending, whether they’re budgeting, saving, or just trying to understand their financial habits.
Challenges & Solutions
One of the biggest technical challenges was finding a project structure that would allow for future scalability. While the project was built using the latest version of Next.js, I decided not to jump into the “new” features like server actions and instead went with React Query. This choice made caching and cache invalidation much easier when working with data, and it gave me more control over how I fetched and managed data.
Another obstacle I faced was integrating HonoJS as the backend, instead of using the default Next.js route handler setup. I chose HonoJS because of its ability to offer front-to-back type safety via RPC. Although I anticipated some difficulty with this integration, it turned out to be surprisingly smooth and provided a clean way to organize API endpoints.
The real challenge, however, came with some of the more complicated and nested queries needed to generate user transaction summaries. These queries involved multiple joins and subqueries, which could have become a nightmare. Luckily, Drizzle ORM simplified the relationships and query logic, making this much more manageable.
Tech Stack and Rationale
- Next.js:
- Full-stack framework with a powerful ecosystem
- Simplified both front-end and back-end development in one solution
- Great for SEO, routing, and server-side rendering (SSR) if I were to expand this project and add on a marketing site alongside the dashboard
- Shadcn + Tailwind:
- Shadcn for accessible and highly customizable UI components
- Tailwind for utility-first CSS, making styling quick and flexible
- Tanstack/React Query:
- Efficient client-side data fetching with caching
- Makes it easy to manage and invalidate data without complex state management
- Offers control over cache invalidation at a granular level
- Zustand:
- Minimal client-side state management library
- Simple and lightweight, perfect for small state needs without unnecessary complexity
- HonoJS:
- Lightweight and performant back-end framework
- Front-to-back type safety with RPC, which made API organization cleaner and more structured
- Drizzle ORM:
- Simplified SQL queries and relationships, especially for complex joins and subqueries
- Integrated well with the Neon database, streamlining schema and data management
- Neon:
- Serverless PostgreSQL database that’s easy to set up and manage
- Works seamlessly with Drizzle ORM for simplified database queries
- Clerk:
- Quick and secure authentication solution
- Simplified user management and login flows without needing to build auth from scratch
- Zod:
- Data validation library for both front and back-end
- Ensures consistent data structure across the app and improves type safety
Performance and Scalability
To ensure strong performance, I relied heavily on React Query for efficient data fetching, caching, and handling of state on the client side. By moving most of the data handling to the client, I was able to avoid potential performance issues that can arise with server-side rendering (SSR), like delayed navigation and loading states. This approach helped deliver a smoother user experience, especially when navigating between pages.
HonoJS also played a key role by offering a lightweight and performant backend with RPC endpoints, which further contributed to faster data handling and reduced server load. While Next.js’s SSR and caching could have been another option for improving performance, focusing on client-side rendering allowed me to optimize for smoother, faster interactions without waiting for the server to process and return data.
The project’s structure, combining Next.js, HonoJS, and React Query, also made it easy to scale the app and add new features. It promoted clear separation of concerns, making the codebase maintainable and allowing for reusability across the application.
The only notable bottleneck I encountered was Neon, the database. While Neon is great for serverless PostgreSQL, handling a larger volume of complex queries could slow things down under heavy load. This is something to keep in mind as the app grows, and optimizing database queries or considering other database solutions might be necessary for scaling further.
Lessons Learned
One of the biggest lessons I learned during this project was how to structure the application in a way that made it both scalable and easy to navigate. I hadn’t structured a project like this before, but once I got the hang of it, the setup felt intuitive and streamlined. Here’s the approach I took:
- […route.ts]: A catch-all route handler that routes all requests through Hono, which registers routes in co-located files.
- /components: A central directory for reusable components that can be used across different features.
- /features: Each feature or route has its own folder containing related API hooks, UI hooks, and components. This includes hooks that wrap React Query for managing queries and mutations that interact with Hono RPCs.
- /providers: A dedicated folder for holding context providers, like React Query and ShadCN sheet providers.
This structure helped keep things organized, especially as the app grew. Grouping related files together and having clear separation of concerns made the app easier to maintain and extend.
If I were to build the project again, I’d consider experimenting with server actions in Next.js to compare benchmarks and see if it offers any performance advantages, especially for data handling and mutation.
Next Steps
Looking ahead, there are several exciting features I’d like to add to enhance the app’s functionality and user experience:
- Budgeting Feature with AI Assistance:
A key addition will be a budgeting tool powered by AI. This feature would analyze a user’s spending history and assist in creating realistic budgets, offering suggestions that are neither too restrictive nor overly ambitious. I’d love to integrate a multi-step form that walks users through creating their budget, with feedback and suggestions from an AI chatbot or research-based agent to make the process more intuitive. - Spending Notifications via Twilio:
To keep users on track, I’m considering integrating a service like Twilio to send notifications when they’re approaching their spending limits for the week or month. This would help users stay mindful of their budgets and avoid overspending. - Plaid Integration for Automatic Transaction Imports:
If the app ever evolves into a paid service, I’d like to integrate Plaid to allow users to automatically import their transactions and account data. This would eliminate the need for manual data entry, making the process more seamless. Of course, this would require a paid tier and integration with Stripe for payment processing.
These features would significantly enhance the app’s value and bring even more convenience to users as they track their finances and stay within their budget.