Invoice Generator
 Jamin Roberts
Jamin Roberts 
Project Description
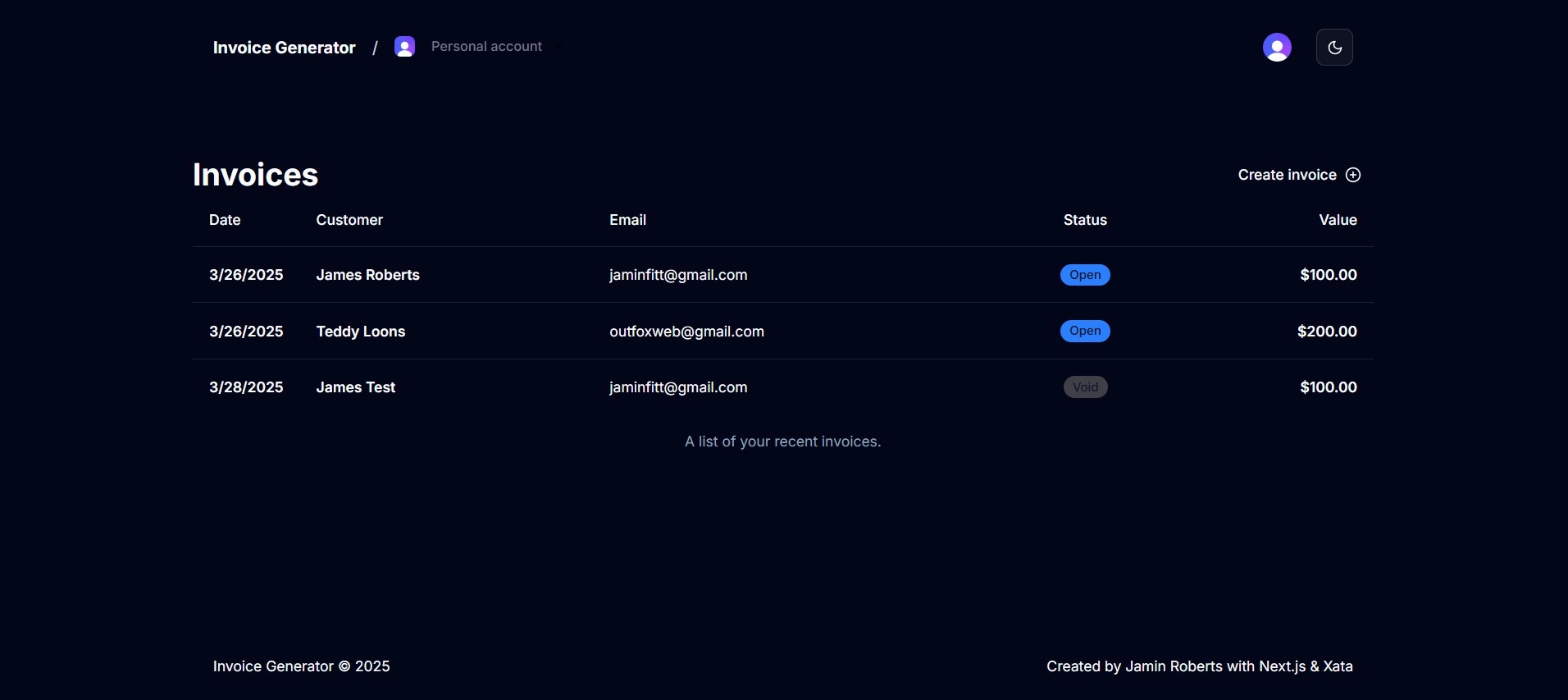
This project was built as a proof of concept for a client who needed an invoicing solution independent of any specific payment platform. The application allows users to create and manage invoices, which are then tied to a user or organization via an ID. Once the invoice is created, a PDF is generated and sent via email, containing a “pay now” link that redirects the user to a Stripe-hosted payment page. Upon successful payment, the invoice status is updated, and the process is complete.
The primary goal was to demonstrate how flexible and extensible this solution could be using a tech stack consisting of NextJS, React, Stripe, Xata, and a few other tools. The app’s target audience includes any business or individual looking for a custom invoicing platform that doesn’t directly tie into a payment system.
Challenges & Solutions
One of the biggest challenges in this project was generating the PDF as a downloadable file. After
researching various options, I chose to implement an API endpoint wrapping the react-pdf/renderer
package, which served the generated PDF to the frontend.
Another challenge involved tying invoices to either a user ID or an organization ID, which affected how invoices were fetched and stored. While I used a more barebones approach for now, future improvements will focus on reducing conditional checks and optimizing the save/insert/update logic.
Tech Stack and Rationale
- NextJS & React: Chosen for their popularity, maintainability, and extensibility. There are abundant resources available for integrating Stripe and NextJS, making them an easy choice for rapid development.
- Stripe: Stripe’s API documentation made it incredibly easy to tie invoices to a payment flow, allowing for quick integration and a smooth user experience.
- Xata: Selected for its real-time and full-text search capabilities, making it an ideal choice for the app’s future growth. Xata’s REST API simplifies database management and integrates well with the app.
- ShadCN & Tailwind: Chosen for accessibility and ease of styling, ensuring a smooth and flexible user interface that can be easily customized.
Lessons Learned
- PDF generation and email styling: These tasks turned out to be much simpler than expected,
thanks to libraries like
react-pdf/rendererandreact-email. - Clerk’s organization capabilities: A great discovery, Clerk provides an easy way to manage both individual and organization-based user roles, adding value to this and other future projects.
- Xata vs Supabase: While Supabase’s row-level security is something I missed, Xata’s built-in text search and real-time capabilities made it an attractive option for this project. I would likely consider combining these technologies in the future to get the best of both worlds.
Next Steps
- UI Polish and Design: A larger focus on UI design and user experience improvements is a priority. This will involve refining the interface and adding more visually appealing elements.
- Template Customization: Adding the ability for users to select from various invoice templates for both the UI and generated PDFs/emails is a key next step.
- Invoice Filtering: Leveraging Xata’s text search to enable filtering and searching invoices by titles, line items, and other fields is essential for improving usability as the app scales.