React Native Movie App
 Jamin Roberts
Jamin Roberts 
Stack: 


Project Description
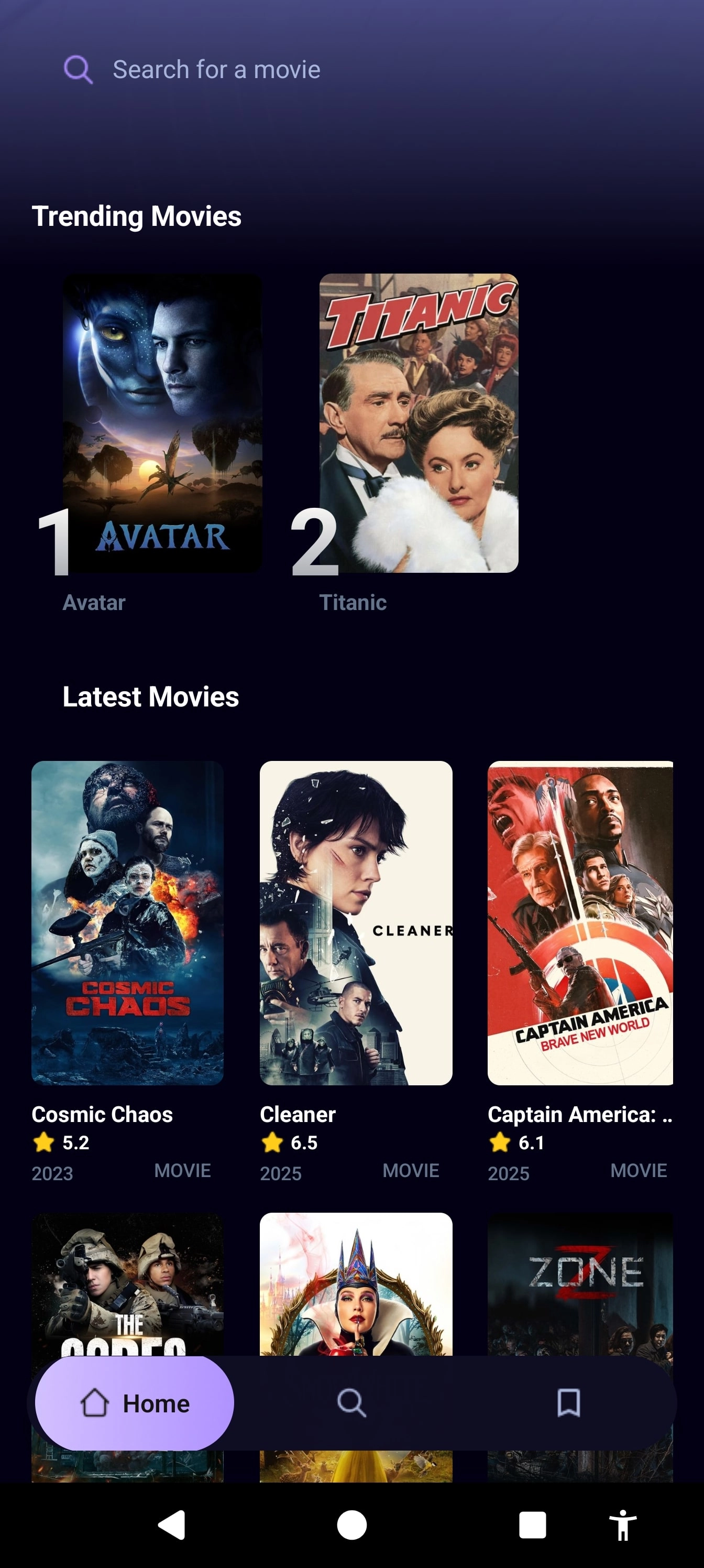
The Movie App is a React Native application designed to allow users to search for movies, save their favorites, and view search trends across all users. The primary goal was to demonstrate the ease of using React Native to a group of junior developers I mentor, as well as to teach them how to integrate Supabase for backend services and React Query for efficient data fetching.
The app leverages React Native for the front-end, React Query to handle API calls to TMDB (The Movie Database), and Supabase to store user search metrics in a table. The project was completed in about a week and was intended as both a learning experience and a showcase for practical implementation of modern web technologies.
Tech Stack and Rationale
- React Native & Expo: Used for the core UI of the app, React Native enables building cross-platform mobile applications. Expo was chosen for its ease of setup and powerful tools for development, such as automatic builds and over-the-air updates.
- React Query: Selected for its robust caching, query invalidation, and mutation capabilities.
React Query simplifies handling asynchronous data fetching and makes it easy to manage the state
of data, especially when working with Supabase. The general pattern used was to create custom
hooks that wrap the query client, which in turn wraps the
fetchcalls or the Supabase client for API interactions. - Supabase: Chosen as the backend solution to store user search metrics. Supabase is a highly extensible platform that offers not only a database, but also auth, serverless functions, and file storage. My familiarity with Supabase made it an easy choice, as it allowed for quick implementation of features and easy scaling for future requirements.
- Tailwind & Nativewind: These were used for styling the app to maintain a clean, consistent, and responsive UI. Tailwind’s utility-first approach, combined with Nativewind’s support for React Native, made styling both quick and efficient.